摘要:本指南提供关于如何下载Bootstrap文档的详细步骤。读者可以了解到Bootstrap的官方网站,以及如何从网站上选择并下载所需的Bootstrap版本。指南还介绍了下载过程中可能遇到的问题及解决方案。通过阅读本指南,读者可以轻松地获取Bootstrap文档,并开始使用Bootstrap进行开发。
本文目录导读:
Bootstrap是一种流行的前端框架,它提供了一系列的工具和组件,帮助开发者快速构建响应式和现代化的Web应用程序,为了使用Bootstrap,我们需要下载相应的文档和文件,本文将介绍如何下载Bootstrap文档,以及下载后的安装和使用。
Bootstrap文档下载
1、访问Bootstrap官网
我们需要访问Bootstrap的官方网站,在搜索引擎中输入“Bootstrap”关键词,即可找到官网链接。
2、选择合适的版本
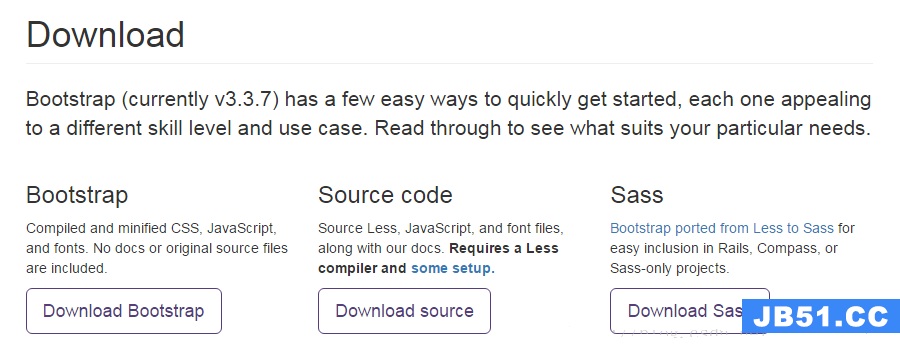
在官网首页,我们可以看到不同版本的Bootstrap,如稳定版、最新版等,根据自己的需求,选择适合的版本进行下载,稳定版更加稳定可靠,适合生产环境使用;而最新版则包含最新的特性和性能优化,适合开发新项目的开发者使用。
3、下载Bootstrap文档和文件
在官网页面,我们可以找到“Download”或“下载”按钮,点击即可下载Bootstrap文档和文件,下载的文件通常包括CSS、JavaScript文件和相关的字体文件。
安装和使用Bootstrap
1、解压下载的文件
下载完成后,我们需要将文件解压到指定的目录,解压后,我们可以看到一个包含Bootstrap CSS和JavaScript文件的文件夹。
2、引入Bootstrap CSS和JavaScript文件
在HTML文件中,我们需要引入Bootstrap的CSS和JavaScript文件,可以通过在head标签内引入CSS文件,以及在body标签的最后引入JavaScript文件的方式来实现,具体引入方式可以参考Bootstrap官方文档。
3、使用Bootstrap组件和工具
引入Bootstrap文件后,我们就可以使用Bootstrap提供的组件和工具了,我们可以使用栅格系统来布局页面,使用按钮、表单、导航栏等组件来构建页面元素,具体使用方法可以参考Bootstrap官方文档中的示例和说明。
注意事项
1、版本兼容性
不同版本的Bootstrap可能存在差异,因此在升级Bootstrap版本时需要注意兼容性问题,如果需要在新版本中使用旧版本的组件或特性,需要仔细查看官方文档中的说明和迁移指南。
2、自定义样式和脚本
在使用Bootstrap时,我们可能需要自定义样式和脚本来满足特定的需求,在自定义时需要注意不要破坏Bootstrap原有的结构和样式,以免影响页面的响应式和兼容性。
3、学习和交流
Bootstrap是一个开源的框架,有许多优秀的开发者在使用和贡献,我们可以通过学习和交流来更好地使用Bootstrap,并解决遇到的问题,可以通过阅读官方文档、参加技术论坛、加入开发社区等方式来学习和交流。
本文介绍了如何下载Bootstrap文档和使用Bootstrap框架,我们需要访问Bootstrap官网并选择适合的版本进行下载,下载后,我们需要解压文件并引入Bootstrap的CSS和JavaScript文件,我们可以使用Bootstrap提供的组件和工具来构建Web应用程序,在使用过程中,需要注意版本兼容性、自定义样式和脚本等问题,并通过学习和交流来解决遇到的问题,希望本文能帮助读者更好地下载和使用Bootstrap框架。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...